Formz is a great package for managing forms better. But sometimes it’s quite complex to get into that package. That’s why, in this article, I will show you how to use Formz while building a password validation field. Let’s get started!
Note: You can view the whole source code used in this article here.
Installation
The first thing we have to do after creating our app is to add formz. To do so, we will use the command flutter pub add formz . You should be familiar with those commands, otherwise, I recommend you to look up the basics of Flutter again.
Create our model
To validate our form correctly, we will first create a model for our input. We will provide the input type there and an error type. But let’s first create the model that extends from FormzInput:

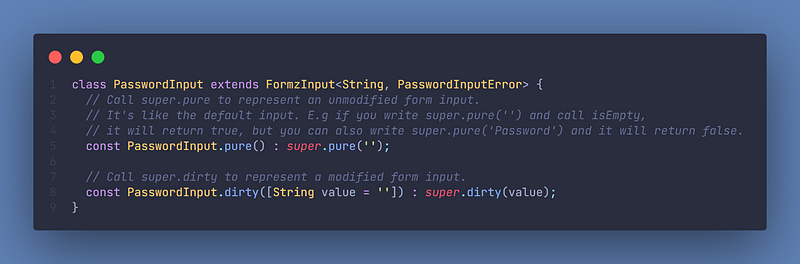
Every formz class has two representations. One is an unmodified form input and the other is a modified form input. You can call the unmodified input with super.pure, the modified with super.dirty. Let’s implement this in our model:

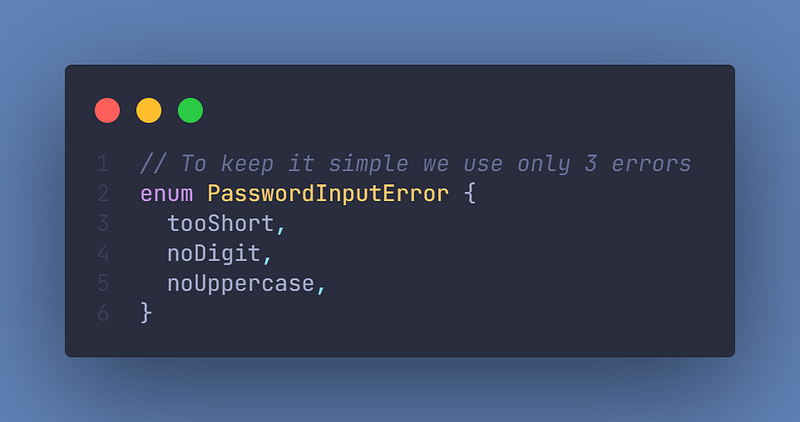
Now, as already mentioned, PasswordInputError doesn’t exist yet. Because we can have multiple “errors”, e.g. you have to provide one number (but there is none) or one capital letter (but there is none), we will create an enum for this.

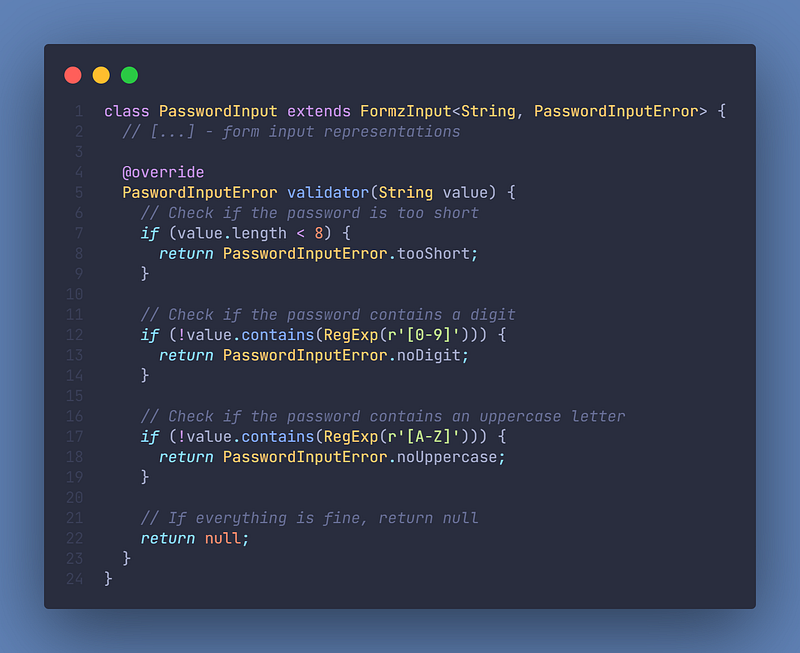
After creating this, we now want to add a validator. We have to validate three things: tooShort, noDigit and noUppercase. You can add more if you want.

Now, we are basically done with our Formz input. I won’t show you, how to create a UI to use Formz etc. but we will take a look at how to interact with Formz.
Interact with FormzInput
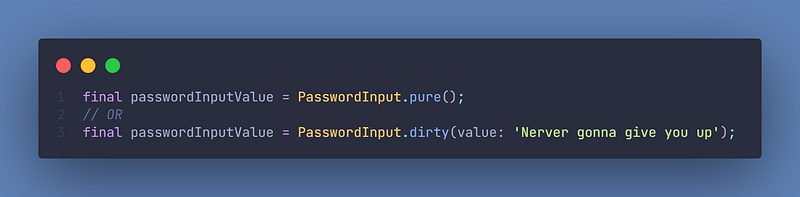
First, we create a variable that stores our PasswordInput. As you can see, you can call PasswordInput.pure() or PasswordInput.dirty(). But when should you use what? Well, when creating the state of a Widget, then set the variable to PasswordInput.pure(). Set the variable of your TextField to passwordInputValue.value. When the TextField changes, set passwordInputValue = PasswordInput.dirty(value: 'MyPassword').

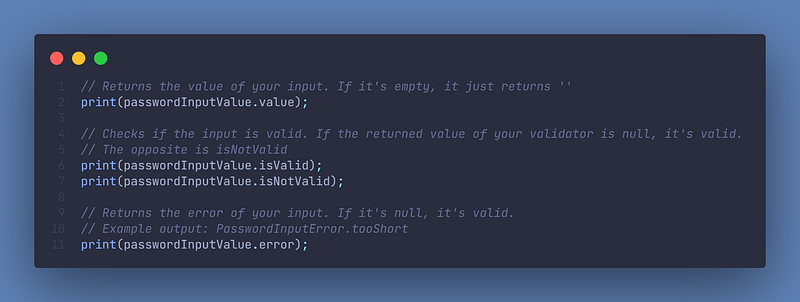
Okay, you have already learned how to get the value of a FormzInput (passwordInputValue.value). But now we also want to get other things:

And here you can see the power of Formz. After constructing our tiny model, it gives you so much control over your form and the validation of it.
Conclusion and Further Reading
In this article, you have learned the basics of the form validation solution “formz”. You have seen how easy it is to use and how powerful it can be while validating your form! You can unfold the whole power of Formz if you use packages like Freezed, Isar or Flutter Hooks additionally.
If you want to learn these additions, I have whole tutorials about them. Check them out here.
In the next few articles, I will introduce more somewhat complicated packages and explain them (e.g. Riverpod). If you don’t want to miss this, I recommend you to follow me.
I tried my best to write the easiest tutorial which everyone understands. If you appreciate this work, I would be very grateful if you could support this quality content and give me some claps!